티스토리 매거진 스킨을 처음 설정을 하면 빨간색으로 글자가 보입니다. 강렬한 글자라 좋기는 한데, 블로그 내용에 따라서는 부담스러운 글자색이 될 수 있습니다. 매거진 스킨의 글자색을 CSS나 HTML 수정 없이 간단하게 변경하는 방법을 이야기해 보겠습니다.
매거진 스킨 글자색 변경
1. 메뉴 찾기
"블로그 관리 > 꾸미기 > 스킨 편집"으로 이동합니다.
2. 추가 설정 찾기
스킨 편집 화면에서 우측 화면의 메뉴를 아래로 내려다보면 홈설정, 기본설정, 추가설정이 나옵니다. 추가설정으로 갑니다.
1) 추가 설정
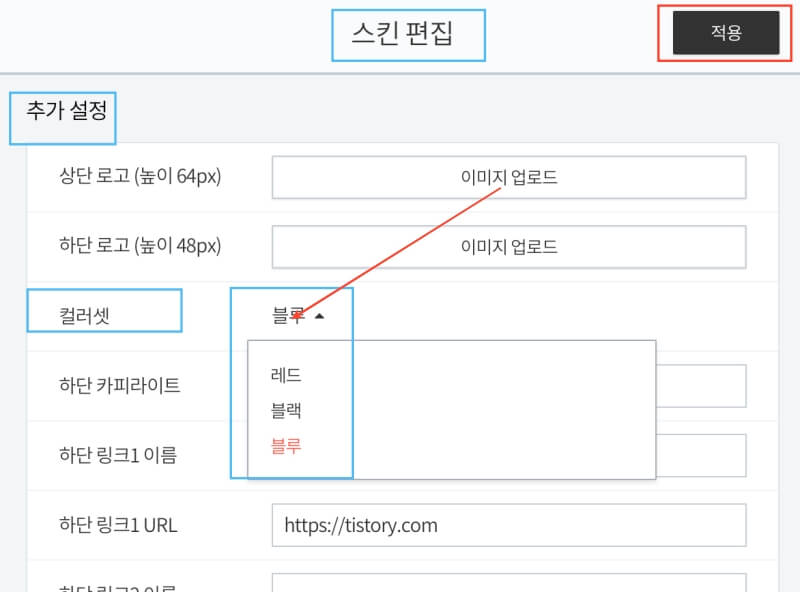
추가설정에 세번째 줄에 컬러셋 설정이 있습니다.
2) 컬러셋 설정
여기 컬러셋을 클릭 해 보면 "레드, 블랙, 블루" 세가지 색이 나옵니다. 변경하고자 하는 색을 선택합니다.
3) 적용 누르기
색깔 변경을 했으면 적용을 눌러 줍니다. 적용을 누르지 않으면 변경되지 않습니다.

3. CSS 설정
컬러셋에 있는 레드, 블랙, 블루의 세 가지 색상 외에 색깔을 원한다면 HTML 편집으로 가서 CSS 수정을 해야 합니다. 과정이 번거롭고, 원하는 색상 코드도 미리 찾아놔야 하는 것 또한 초보자에게는 번거로운 일입니다. 이 간단한 방법으로 모르고 CSS를 수정하던 기억이 있는데, 좋은 기억은 아니었습니다. 그것도 파란색 변경이었는데...
참고로 컬러 디자인 사이트를 공유합니다. 마음에 드는 컬러를 찾아보세요.
https://m3.material.io/theme-builder#/dynamic
Material Design
Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.
m3.material.io
HTML / CSS 수정 없이 티스토리 매거진 스킨의 글자색을 변경하는 방법을 알아보았습니다. 정말 쉬운 방법이지만, 모르면 못 합니다.
애드센스 수익률 향상을 위한 티스토리 스킨 최적화 설정 8가지
애드센스 수익률 향상을 위한 티스토리 스킨 최적화 설정 8가지
목차 티스토리 블로그는 애드센스를 지원하지만, 애드센스를 위한 최적화된 스킨을 지원을 하지는 않습니다. 블로그를 하다 보면 조금씩 불만족스러운 부분이 나타나는 그때마다 공부를 해서
nodigitalmad.tistory.com
댓글