티스토리 블로그를 모바일 화면에서 보게 되면 길이에 따라서 끝까지 보이지 않는 경우가 있습니다. 간단한 설정 변경으로 제목을 생략 없이 전부 보이도록 할 수 있습니다. 노트북에서 글만 쓰고, 모바일에서 광고만 확인하고 제목을 제대로 확인하지 않았더니, 정작 제목이 잘려서 포스팅에 무슨 말을 썼는지 알 수 없는 경우가 발생했습니다.
1. 모바일 블로그 제목 수정전
핸드폰 모바일에서 보인의 블로그를 확인해 보시기 바랍니다.
글 쓸 때 미리보기에서 확인이 가능하기도 하지만, 블로그의 모바일 설정에 따라서 미리보기가 다르게 보입니다.
직접 확인해 보시는게 좋습니다.

2. 모바일 블로그 제목 수정
1) 스킨편집
블로그 관리 페이지에서 스킨 편집 메뉴로 갑니다. 우측 상단 "HTML 편집"에서 CSS로 갑니다.
여기서 어렵다고 느끼시는 분들이 있는데 이번 수정은 굉장히 쉽습니다.
2) 검색
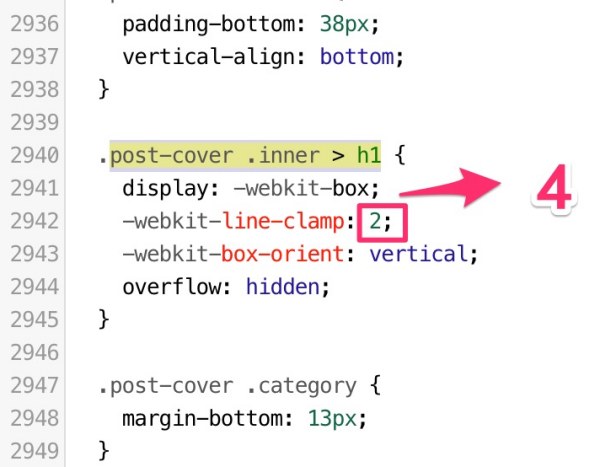
CTR+F 를 누르고 "post-cover .inner > h1"를 검색해 줍니다.
3) 숫자 수정
아래 그림과 같이 숫자 "2"를 "4"로 변경해 줍니다. 숫자가 클수록 긴 제목을 보여줄 수 있습니다.
자신의 블로글 제목 스타일에 맞춰서 설정하시면 됩니다.
4) "적용" 누르기
우측 상단에 "적용" 버튼을 누르고 핸드폰에서 확인을 해 보면 됩니다. 쉽습니다.

5) "line-clamp"
CSS에서 이 명령어는 보여지는 텍스트 행의 수를 정해주는 것 입니다. 기존 모바일 화면에서는 제목이 2줄이 넘어가면 생략되도록 했지만, 4로 변경해 주면서 4줄까지 보이도록 했습니다.
3. 모바일 블로그 제목 수정후
숫자 하나 변경 후에 제목이 끝까지 나오는 것을 확인할 수 있습니다.
이 길이를 길게 늘인 것 때문에 디자인이 바뀌는 등 이상한 모습이 되는 것도 아닌데, 왜 제목을 짧게 보이게 만들어 놨는지 이해가 되지 않습니다.

티스토리 목차와 우측 상단 애드센스 광고 동시 보기
목차 티스토리 목차 글 두 번째 글입니다. 티스토리 목차를 사용하다 보면, 모바일에서는 보기에 문제가 없는데, 데스크톱에서 보기에는 보기가가 좀 민망할 때가 있습니다. 왼쪽에 목차가 뜨면
nodigitalmad.tistory.com
[초보 블로거] 티스토리, 북클럽 스킨 빙 웹마스터 SEO 에러 수정하기
[초보 블로거] 티스토리, 북클럽 스킨 빙 웹마스터 SEO 에러 수정하기
초보 블로거가 티스토리 블로그에 북클럽 스킨을 사용하면, 빙 마스터에서 SEO 에러를 만납니다. 블로그 검색 노출을 시키는데, 문제가 되는 부분은 아니라고 하나, 초보 블로거로써 불안합니다.
nodigitalmad.tistory.com
댓글