티스토리 블로그에 애드센스 인피드 광고 넣기가 어려운 분들을 위해서 간단하게 정리했습니다. 티스토리의 인피드 광고는 블로그 본문에 넣는 것이 아니라 스킨에 넣어야 하기 때문에 HTML을 알아야 하는 것이 좋습니다. 그러나, 정리된 코드만을 따라하면 쉽게 할 수 있습니다. 북클럽 기준으로 따라 하기 쉽게 정리했습니다.
1. 인피드 광고 코드 만들기
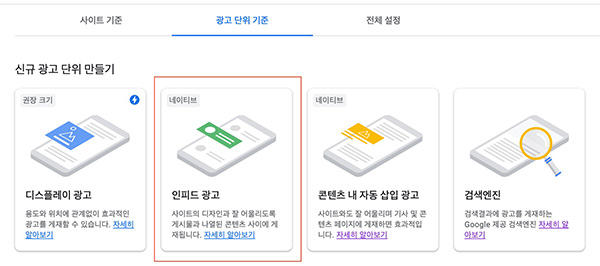
우선 애드센스 홈페이지의 단위 광고에 가셔서 인피드 광고 코드 소스를 만드셔야 합니다. 광고 스타일은 왼쪽에 바로 적용되는 예를 보시면서 본인이 선호하는, 마음에 드는 디자인을 만드실 수 있습니다. 잘 모르시면 아래 내용 따라 만드시면 됩니다.
1) 인피드 광고 단위 선택

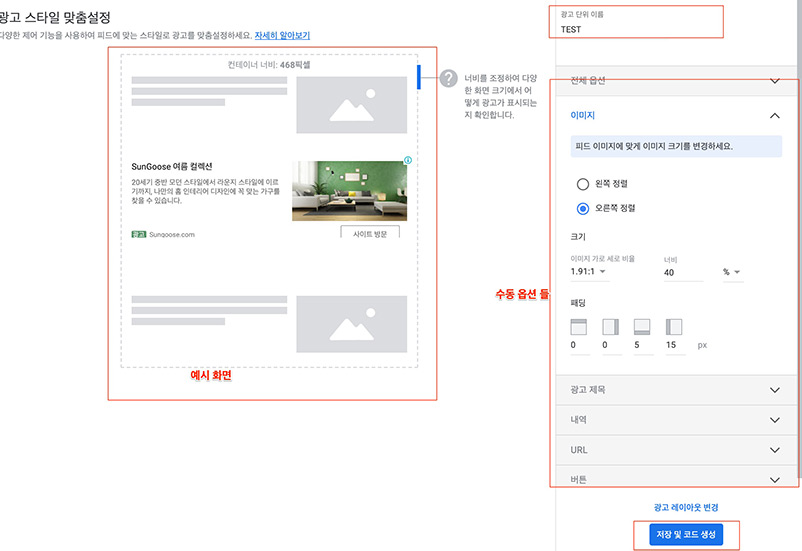
2) 광고 스타일 만들기
구글 추천 스타일은 적용이 되지 티스토리 북클럽 스킨에는 적용이 되지 않습니다. 많은 초보 분들이 여기서부터 당황해하십니다. 그냥 수동으로 스타일을 만들면 됩니다.

3) 광고 단위 이름 넣기
- 사용하시게 될 인피드 광고 단위에 알맞은 이름을 넣어 주시면 됩니다. 처음 만드시는 분은 "test" 정도로 하시면 좋습니다.
4) 전체 옵션
- 경계선과 패딩 값만 설정해 주시면 됩니다.
- 전체 옵션에서 봐야 할 것은 '광고의 경계선을 만들 것인가' 하는 정도입니다. 블로그 목록화면에 삽입된 광고가 눈에 띄기를 원하시면 경계선을 만드시면 좋고 자연스럽게 하기 위해서는 라인을 안 만드시는 것이 좋습니다.
- 패딩은 광고 상자 내부 여백입니다. 10-10-10-10 으로 설정해 줍니다.

5) 이미지 옵션
- 정렬은 오른쪽에 해 줍니다. 북클럽 기준입니다. 단, 눈에 띄게 하시기 위해서는 왼쪽 정렬도 좋습니다.
- 이미지 비율은 "1:1" , 너비 "120", 단위 "px"
- 혹시라도 이미지 사이즈를 바꾸신 분들은 여기서 바꾸신 사이즈를 적용하시는 것이 보기가 좋습니다. 제 블로그는 150으로 변경된 블로그입니다. 참고하세요
- 패딩은 0-0-0-15 로 설정해 줍니다.

6) 광고제목 옵션
- 광고제목은 짧게 합니다. 블로그 제목들도 길면 잘리게 설정되어 있습니다. 일관성을 갖게 합니다.
- 글자 크기는 17, 색상은 검정색 선택해 줍니다. 글자 굵게 해주는 것은 보통으로 바꾸어 줍니다.
- 패딩은 10-0-0-0 으로 맞춰줍니다.
7) 내역 옵션
- 글자 크기는 13, 색깔은 검은색으로 제목과 비슷하게 맞춰 줍니다.
- 패딩은 20-0-0-0 으로 맞춰줍니다.
8) URL 옵션
- 글자 크기 13, 색상은 검정 비슷한 색으로 맞춰 줍니다.
- 패딩으 10-0-0-0으로 맞춰 줍니다.
9) 버튼 옵션
- 경계선과 글자색을 마음에 드는 색으로 고르시면 됩니다.
- 잘 모르시겠으면, 검은새 선택하시면 됩니다.
10) "저장 및 코드" 생성 버튼
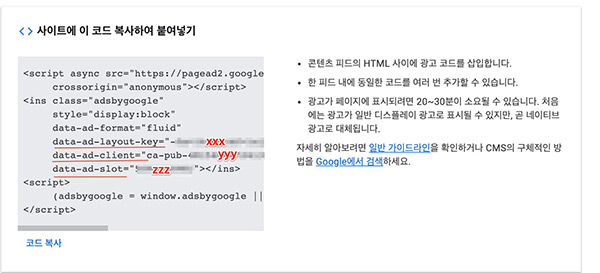
- 버튼을 누르면 스타일에 맞는 코드가 생성됩니다. 아래 붉은색 표시 정보가 중요합니다.

2. HTML 코드 만들기
1) 아래 파일 다운로드
2) 파일 내용 수정
- 다운로드한 파일을 여시고 1번 헤드 소스에서 "xxx", "yyy", "zzz"로 표시된 개인 정보를 본인의 정보로 수정합니다. 이 정보는 위에서 만드신 광고 코드에 포함되어 있습니다. 그 광고 코드를 다 사용하지 않고, 이 개인 정보만을 사용합니다.
data-ad-layout-key="xxx"
data-ad-client="ca-pub-yyy"
data-ad-slot="zzz"
3) 헤드 소스를 넣습니다.
- "블로그 관리 > 스킨 편집 > HTML 편집> HTML"으로 가서 "</head>"를 찾아 바로 위에 앞서 수정한 헤드 소스를 붙여 넣습니다. 참고로 인피드 광고 적용 개수는 "3"은 광고가 블로그 글 3개마다 광고가 1개가 나오도록 수정한 것입니다. 본인의 화명 구성에 따라서 광고 개수를 수정할 수 있습니다.
<!-- 헤드 인피드 광고 삽입 시작-->
<script>
var chInfeed = 0; var chInfeedAdSenseShow = 0; // 0 = 인피드광고 적용, 1 = 인피드광고 비적용
var chInfeedAdSenseInsert = 3; // 인피드광고 적용 개수
var chInfeedAdSense = '<ins class="adsbygoogle" style="display:block" data-ad-format="fluid" data-ad-layout="image-side" data-ad-layout-key="xxx" data-ad-client="yyy" data-ad-slot="zzz"></ins>';
</script>
<!-- 헤드 인피드광고 삽입 끝-->
- 두 번째로 "</s_index_article_rep>"을 찾습니다. 2곳에서 발견되는데 두 번째 것 바로 위에다가, 위 파일에서 두 번째 "2. 인덱스" 코드를 복사해서 붙여 넣습니다.
<!-- 인덱스 페이지 인피드 광고 삽입 시작 -->
<script>
if (chInfeedAdSenseShow == 0) { chInfeed++;
if (chInfeed % chInfeedAdSenseInsert == 0) { document.write('<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"><\/script>'); document.write(chInfeedAdSense); (adsbygoogle = window.adsbygoogle || []).push({}); document.write("<hr style='padding: 0; margin: 0; height: 1px; border: 0 none; color: #f5f5f5; background-color: #f5f5f5;'>");
}
}
</script>
<!-- 인덱스 페이지 인피드 광고 삽입 끝 -->
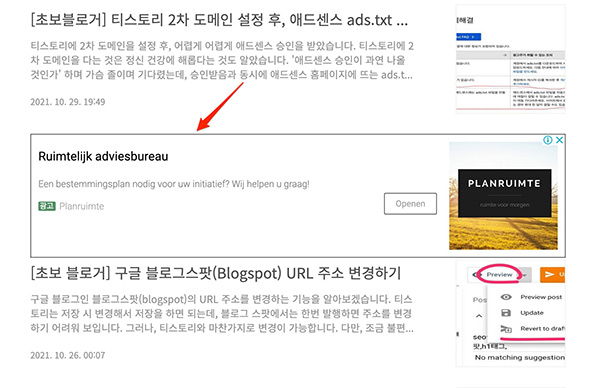
4) 적용 후 확인
블로그 글 목록에 가셔서 광고가 나오는지 확인 해 봅니다. 빈자리가 있으면 곧 광고가 들어옵니다.
성공 하셨길 바랍니다!
<티스토리 블로그 설정 더 보기>
[초보블로거] 티스토리에 쉽게 목차(TOC) 만들기. (3단계)
[초보블로거] 티스토리에 쉽게 목차(TOC) 만들기. (3단계)
블로그 글을 쓰면서 한 번쯤은 목차(TOC)가 있으면 좋다는 소리를 들으셨을 겁니다. 저도 그래서 목차를 만들어 보려고 하다가 많은 HTML 편집이 눈에 아른거려 못 하고 있다가 드디어 성공했습니
nodigitalmad.tistory.com
[구글 애드센스] 광고 코드 넣기, "div" 태그로 깨짐 방지
[구글 애드센스] 광고 코드 넣기, "div" 태그로 깨짐 방지
구글 애드센스의 광고 코드를 삽입시 "div" 태그를 사용하면, 광고 코드가 깨지는 일을 사전에 예방할 수 있습니다. 블로그 초보라 본의 아니게 포스팅을 여러 가지 이유로 수정을 하게 되는데,
nodigitalmad.tistory.com
댓글