애드센스 멀티 플렉스 광고를 최적으로 사용하기 위한 방법으로 티스토리 블로그에 있는 관련글을 없애고 그 자리에 애드센스 멀티 플렉스 광고를 집어넣었습니다. 티스토리 스킨에 간단하게 멀티 플렉스 광고를 넣는 방법을 소개하도록 하겠습니다.
1. 목적
애드센스 멀티 플렉스 광고는 이름 처럼 많은 광고가 한 번에 나오기 때문에 광고를 로딩하는 데 있어서 약간의 시간을 필요로 합니다 때문에 구글에서도 글의 하단에 넣는 것을 권장하고 있습니다. 같은 이유로 멀티 플렉스 광고를 스킨에 넣는다면, 광고의 로딩 속도가 더욱 빨라질 것이라고 예상되어 스킨에 넣기로 하였습니다.
2. 관련글 위치 선정 이유
멀티 플렉스 광고가 들어갈 위치는 티스토리 블로그의 "관련글" 자리입니다.
1) 비효율적 기능
포스팅 밑에 댓글 위에 있는 관련글 자리는 보통 4개의 카테고리 글이 보이는 이게 정말 관련글인지 그냥 카테고리에서 4개 가져와서 보여주는 것인지 알 수 없습니다. 효용성이 이 낮습니다. 포스팅 중 관련된 글이 있다면, "이전 글 넣기"를 이용하는 것이 훨씬 효과적으로 페이지를 넘길 수 있습니다.
2) 시선 정리
보통 멀티 플렉스 광고를 포스팅 하단에 두 개 되면, 어차피 관려글까지 시선이 내려가지 않습니다. 광고에서 시선이 멈추고 방문이 종료됩니다. 그리고, 내려가더라도, 멀티 플렉스와 관련글이 너저분하게 널려있게 되어서 시선이 많이 분산이 됩니다. 화면을 정리하는 하는 효과가 있습니다.
3) 쉬운 작업
스킨에 있는 관련글에 작업을 하기가 쉽습니다. 스킨의 HTML 편집에서 코드의 위치를 찾기와 작업이 용이합니다.

3. 코드 작업하기
1) 멀티 플렉스 광고 코드 생성
스키에 삽입할 새로운 애드센스 멀티 플렉스 광고의 코드를 만듭니다. 만드는 것은 애드센스 사이트의 신규 광고 단위 만들기에 만드시면 됩니다. 아직 멀티플렉스 광고 단위가 보이지 않으시는 분은 좀 더 시간이 지나야 만드실 수 있습니다.
이미 사용하고 계신 멀티 플렉스 광고 코드가 있다면 같이 사용을 해도 좋지만, 사용되는 목적이 다른 이상 새 멀티 플렉스 광고 단위를 사용하시는 것이 나중에 성과 측정에 용이합니다.
2) 스킨 HTML 편집
- 블로그 관리 "스킨 편집 > HTML 편집"으로 이동합니다.
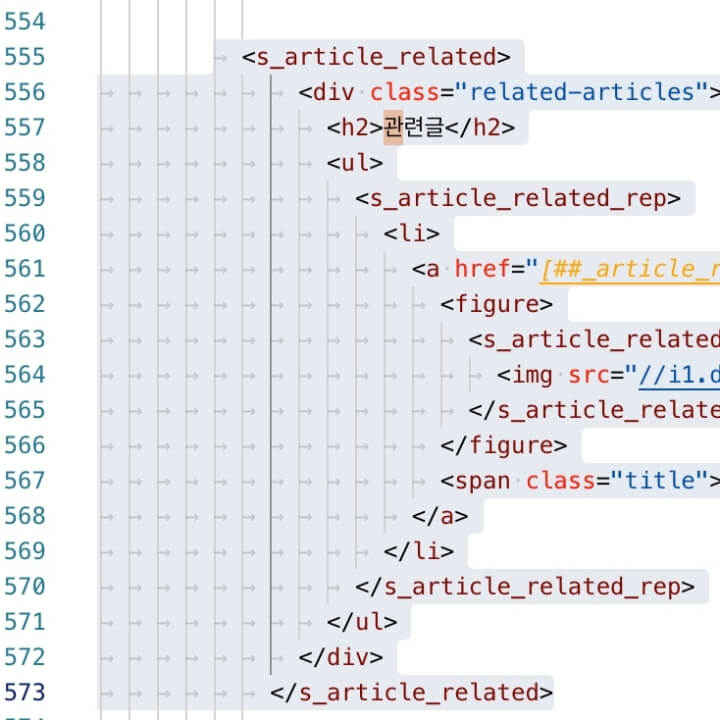
- HTML에서 CTL+F로 "관련글"을 검색합니다. 500줄쯤에 등장합니다. 아래와 같이 <h2>부터 </ul>까지의 코드를 지우고, 그 자리에 멀티 플렉스 광고 코드를 집어넣습니다.

3) 기존 멀티 플렉스 코드 수정
기존에 포스팅에 개별로 넣어 두었던 멀티 플렉스 광고를 수정하는 것을 권해 드립니다. 굳이 수정을 하지 않아도 되기는 하나, 조금이라도 로딩 속도를 개선하기 위해서는 삭제하거나 다른 코드로 바꾸는 것이 좋습니다. 너무 많이 사용하고 있다면 그대로 두셔도 상관없습니다. 그런 경우는 해당 광고 단위를 수정을 하여 두 멀티 플렉스 광고가 구분이 되도록 하면 도움이 됩니다.

모든 스킨 가능
"관련글" 코드는 티스토리 블로그의 모든 스킨에서 기본적으로 들어 있는 코드입니다. 스킨에 따라서 코드가 정확하게 일치하지는 않습니다만, "관련글"을 검색을 하면 위와 비슷하게 단락을 발견할 수 있습니다. "realated-articles" 아래 코드를 멀티 플렉스 코드로 바꿔주시면 됩니다.
애드센스 멀티 플렉스 광고 생기는 시기와 적용 방법
블로그 포스팅수가 늘어나면 수익률이 좋다는 일치하는 콘텐츠 광고를 달 수 있을 거라고 생각을 했는데, 일치하는 콘텐츠 광고가 사라지고, 어느 순간 멀티 광고가 나타났습니다. 보통 광고 코
nodigitalmad.tistory.com
카테고리 글 더보기 해제
"카테고리 글 더보기" 플러그인을 사용하고 계신 분들은 멀티광고의 효율성을 높이기 위해 "카테고리 글 더보기"를 해제해 주는 것이 좋습니다. 카테고리 글 더보기 리스트가 멀티 광고의 위쪽에 있기 때문에 광고 노출이 제대로 이루어지지 않을 수 있습니다.
댓글