티스토리 사이드 바에 광고를 쉽게 넣는 법을 알려드리겠습니다. 사이드 바에 광고를 넣는 법은 크게 두 가지가 있습니다. 하나는 수동으로 넣는 방법이고 하나는 자동으로 넣는 방법입니다. 여기에서는 수동으로 스킨 수정 없이 배너출력 플러그인을 사용하여 쉽게 넣는 방법을 알려드리겠습니다. 자동으로 넣는 방법은 애드센스 수익 메뉴에서 설정을 하시면 쉽게 하실 수 있습니다.
1. 애드센스 단위 만들기
1) 광고 단위 만들기
우선 애드센스 홈페이지로 가서 광고 단위를 만듭니다. 광고 단위를 새로 만드는 이유는 나중에 광고 효율을 측정하기에 편리하기 때문입니다.
2) 반응형으로 만든다.
초보자가 할 수 있는 일이 별로 없습니다. 광고 단위는 무조건 반응형으로 만듭니다. 이 사이드바 광고가 모바일에서 보일지는 모르겠습니다만, 반응형 광고 단위는 일단 사이즈를 알아서 처리해 줍니다.
2. 배너출력 플러그인 설정
1) 배너출력 플러그인 설치
티스토리 관리자 메뉴 > 플러그인 > 배너출력 플러그인을 설치합니다. 배너출력 플러그인을 클릭하고 팝업 창에서 적용을 누르면 완료됩니다.

2) 광고 위치 선정
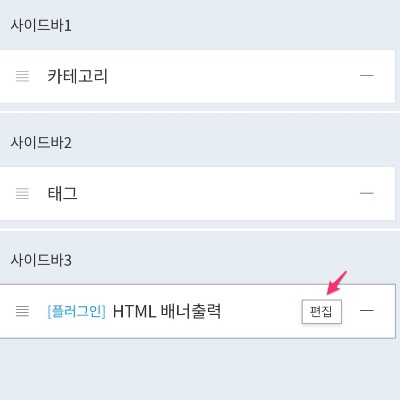
티스토리 관리자 메뉴 > 꾸미기 > 사이드바 로 갑니다. 좌측의 "(플러그인)HTML 배너출력"의 옆에 더하기 표시를 눌러서 우측의 사이드 1,,2,3 중에 원하는 위치를 선택하여 이동시키고 저장하기를 누릅니다. 사이드바에서 광고가 출력되는 위치를 결정하게 됩니다.

3. 애드센스 코드 삽입
1) 편집 버튼 누르기
우측으로 이동된 HTML 배너출력 막내에 마우스를 올려놓으면 생기는 편집 버튼을 누릅니다.

2) 코드 삽입
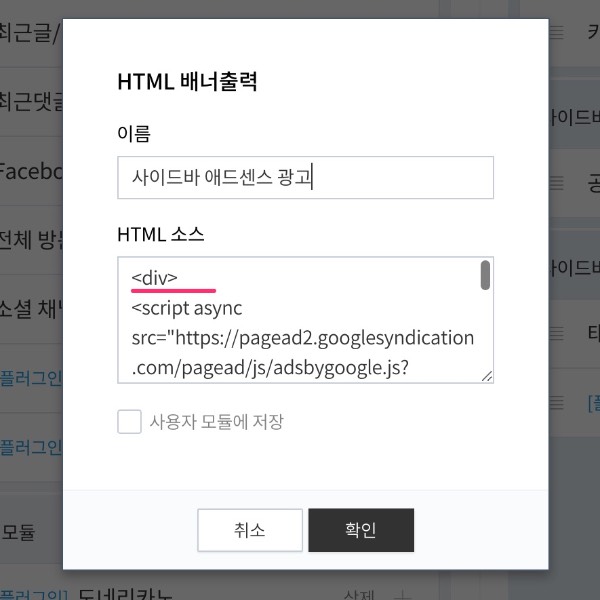
생성된 파업 창에 제목을 설정하고, 아래 애드센스 홈페이지에서 새로 생성된 사이드바 광고 단위 코드를 복사해서 붙입니다.
아래 <div> 코드는 광고코드 깨짐 방지를 위해 넣어준 코드 입니다. (관련포스팅)

4. 사이드바 광고 확인
사이드바 광고도 여타 애드센스 광고와 마찬가지로 유입이 있어야지만, 보입니다. 메인 화면과 콘텐츠 글 화면에서 우측에 분류 밑에 살펴보면 광고가 나옵니다. 그러나, 모바일에서는 사이드바가 PC화면과 다르게 감춰져 있기 때문에 광고 노출이 거이 되지 않는다고 보시면 됩니다. PC에서 확인하시기 바랍니다.

배너출력 플러그인을 이용하시면, 쿠팡 배너 또한 쉽게 블로그 스킨에 설치할 수 있습니다. 스킨에 다양한 기능을 부가할 수 있는 기능으로 알아두시면 유용하게 사용하실 수 있습니다.
[초보 블로거] 티스토리 애드센스 인피드 광고 넣는 법(간단버전).
[초보 블로거] 티스토리 애드센스 인피드 광고 넣는 법(간단버전).
티스토리 블로그에 애드센스 인피드 광고 넣기가 어려운 분들을 위해서 간단하게 정리했습니다. 티스토리의 인피드 광고는 블로그 본문에 넣는 것이 아니라 스킨에 넣어야 하기 때문에 HTML을
nodigitalmad.tistory.com
[구글 애드센스] 광고 코드 넣기, "div" 태그로 깨짐 방지
[구글 애드센스] 광고 코드 넣기, "div" 태그로 깨짐 방지
구글 애드센스의 광고 코드를 삽입시 "div" 태그를 사용하면, 광고 코드가 깨지는 일을 사전에 예방할 수 있습니다. 블로그 초보라 본의 아니게 포스팅을 여러 가지 이유로 수정을 하게 되는데,
nodigitalmad.tistory.com
쿠팡 파트너스 다이나믹 배너 제작 방법과 티스토리에 적용하기
쿠팡 파트너스 다이나믹 배너 제작 방법과 티스토리에 적용하기
쿠팡 파트너스에서 다이나믹 배너를 새로이 제공하고 있고, 다이나믹 배너를 통한 실적 집게 별도로 제공을 하고 있어서 제품을 광고하는데많이 편해졌습니다.. 다이나믹 배너를 한번 사용해봤
nodigitalmad.tistory.com
댓글